一 配置部分
1 门户卡片组件二开
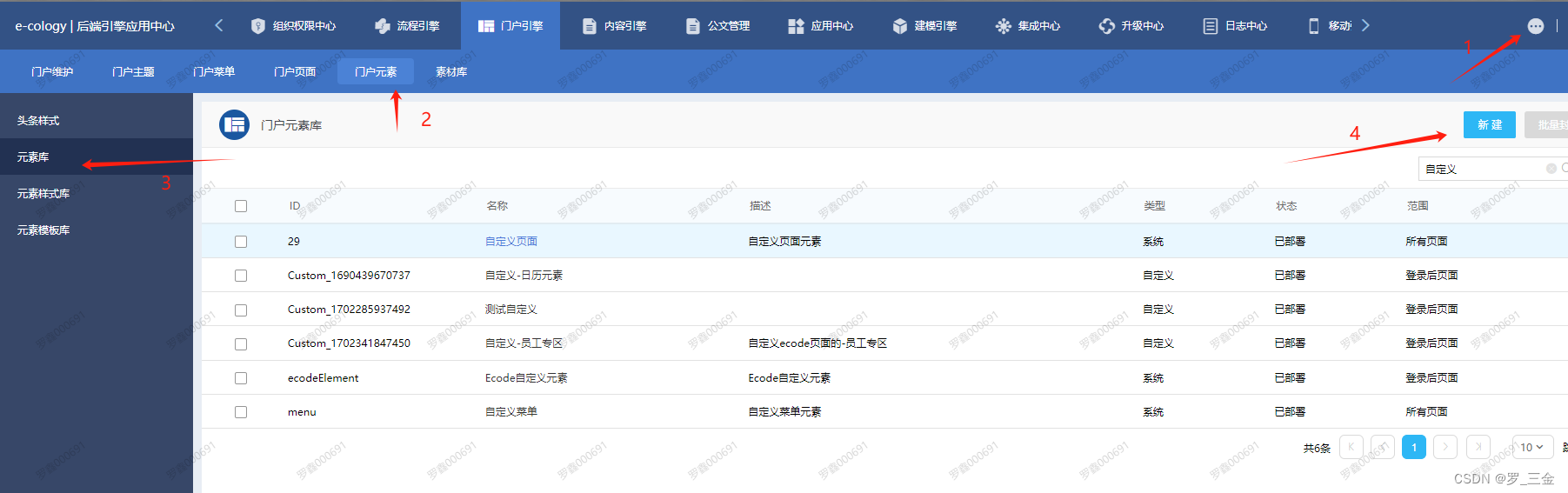
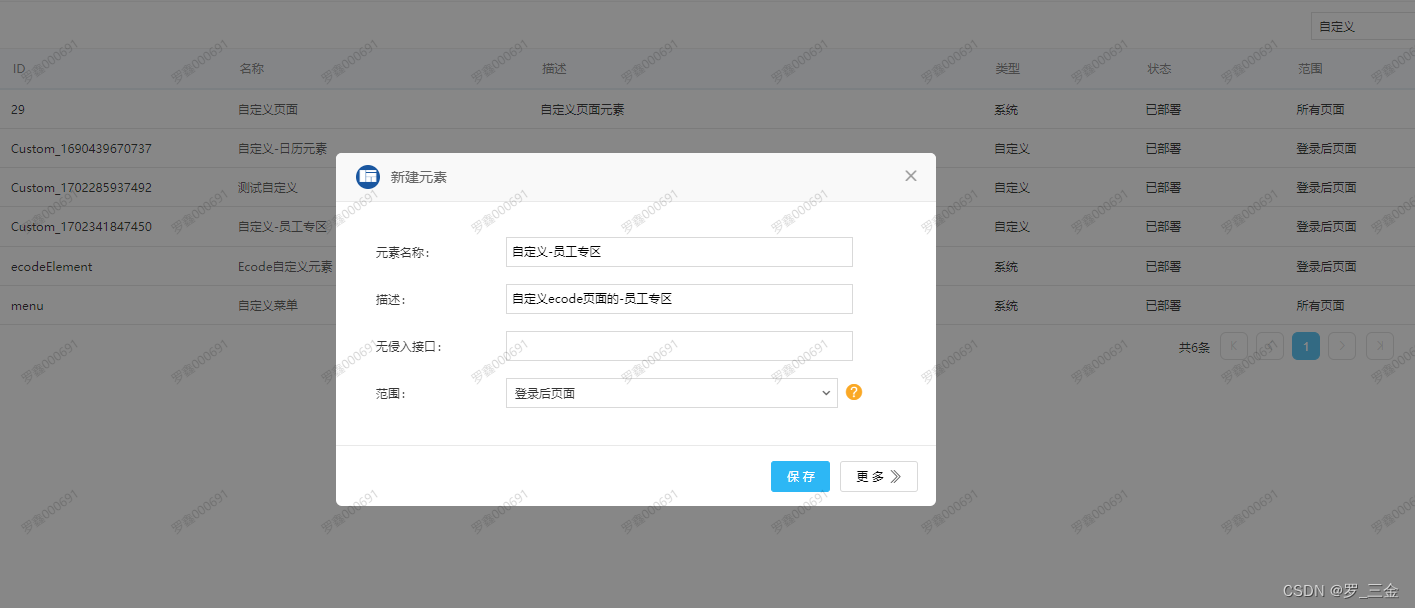
后端用户中心: 门户引擎 – 门户元素 – 元素库 – 新建元素


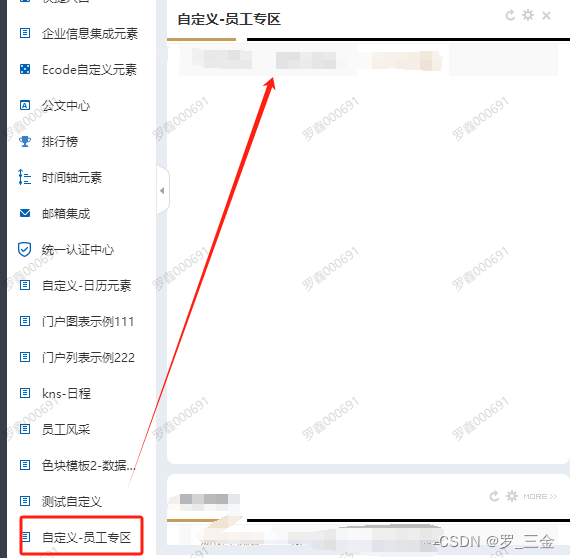
2 把自定义的组件放到页面上(记下组件元素id后面分配权限需要用到)
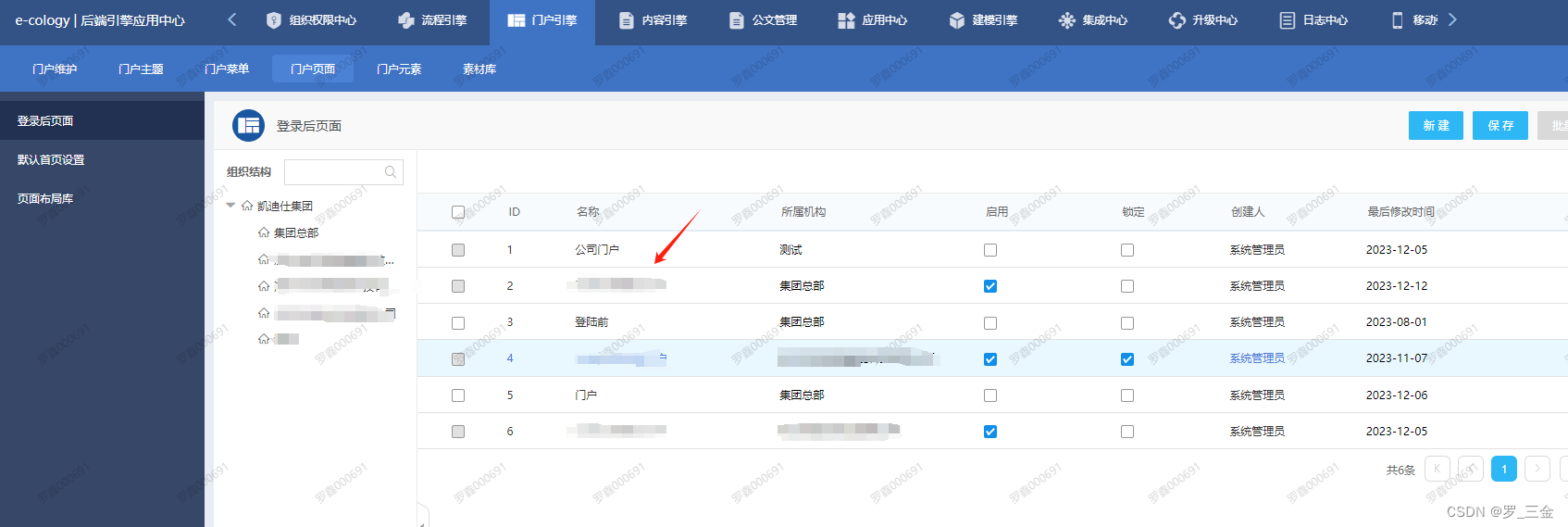
后端用户中心:门户引擎 – 门户页面 – 登录后页面 – 点击集团下需要添加的门户的公司


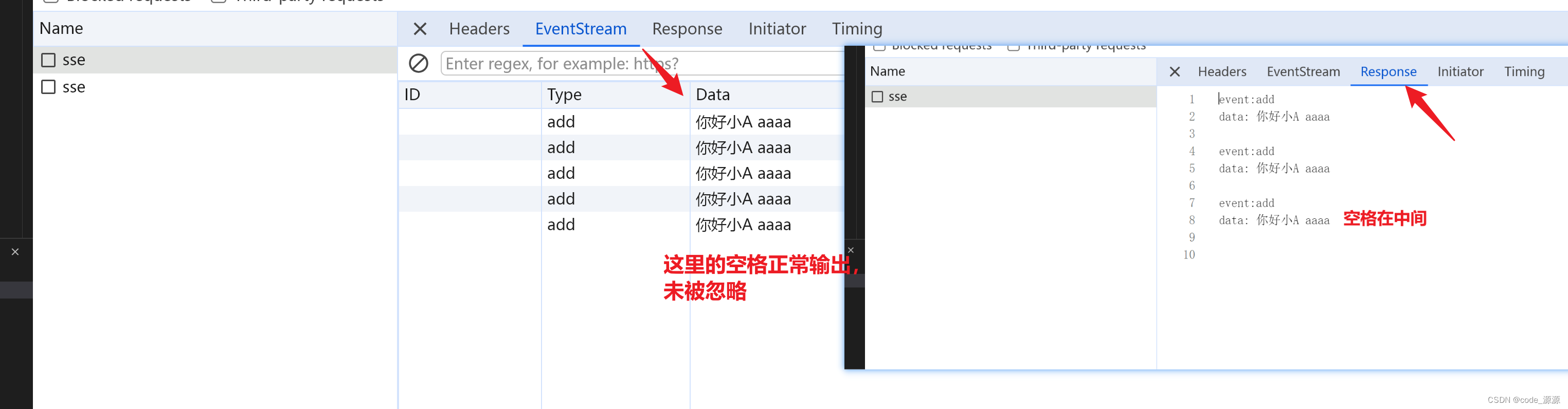
按下f12选中组件查看元素id,后面分配权限需要用到

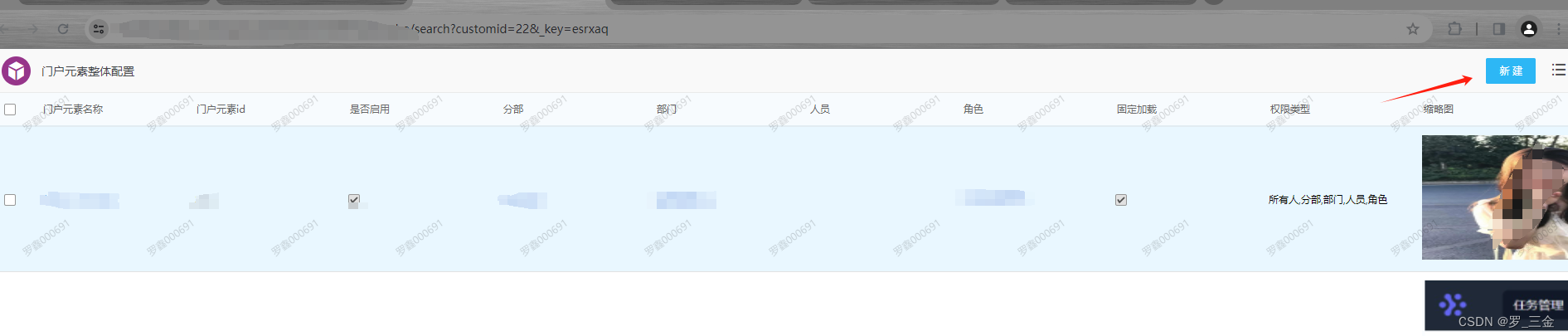
3 给添加的组件分配人员可看的权限
后端用户中心:建模引擎 – 应用建模 – 查询 – 动态门户 – 门户元素整体配置和个人门户元素配置 – 右击页面 – 预览



二 编码部分
进入到 e-code 编码平台,右击随便建一个文件夹,会在下一级生成几个默认的文件夹,可用可不用,我这里建顺便建了 index.js 和 register.js
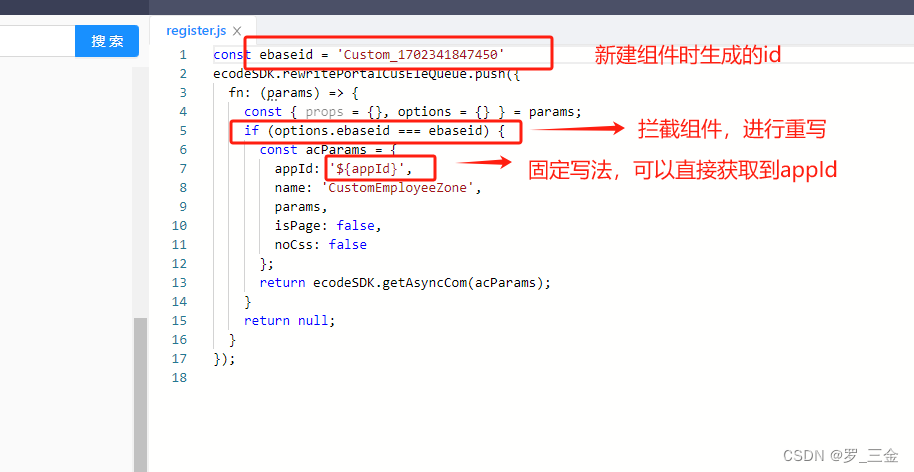
register.js 用于前置加载,绑定组件(必须右键 点击前置加载)
index.js 用于页面的编写
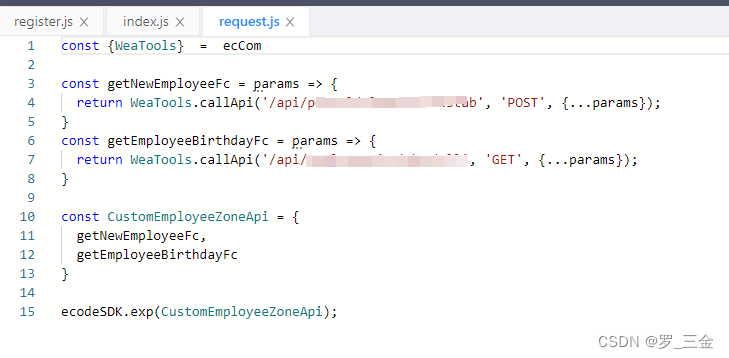
apis里面用于ajax网络请求
style用于编写页面样式
其它几个根据需求需要使用,比如静态资源 我放到 resources里了


组件id

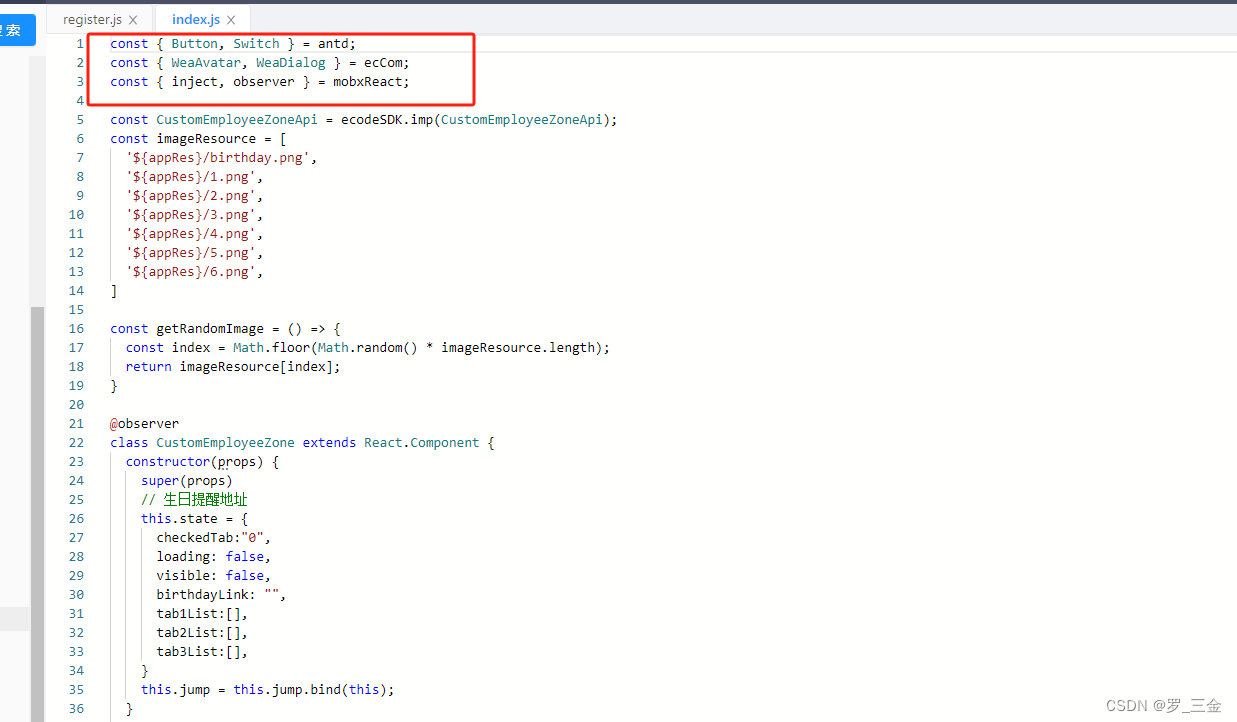
index.js里就可以编写react代码了
但需要注意e-code里的引入方式

‘${appRes}’ 为resources下的基础路径

前端组件重写部分就完了