目录
一、建立项目
二、删除无用文件
三、样式添加
四、写一个登录页面
五、登录主界面
一、建立项目

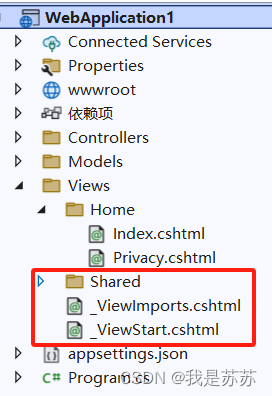
二、删除无用文件

三、样式添加
将你的图片资源添加在wwwroot下方,例如pics/logo.png

四、写一个登录页面
将Privacy.cshtml改为 Forget.cshtml ,并且在HomeController中的方法也改一下:
public IActionResult Forget() //点击密码时返回视图
{
return View();
}并且在 Forget.cshtml 写下如下代码:
忘记密码页面
然后在Index.cshtml中写下如下代码

登录页面
body {
background-color: #f8f9fa;
font-size: 20px;
}
.login-container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.login-form {
max-width: 400px;
padding: 35px;
background-color: #fff;
border-radius: 10px;
box-shadow: 0px 0px 15px rgba(0, 0, 0, 0.1);
}
.login-form h2 {
text-align: center;
margin-bottom: 40px;
}
.form-group label {
font-size: 22px;
}
.form-control {
height: 40px;
font-size: 18px;
margin-bottom: 20px; /* 增加文本框的下间距 */
}
.form-actions {
display: flex; /* 设置为 Flex 容器 */
justify-content: flex-end; /* 将子元素对齐到容器的末尾 */
align-items: center; /* 垂直居中子元素 */
margin-top: 1rem; /* 添加一些上边距以与表单字段分隔 */
}
.btn {
/* 确保按钮和链接看起来相似,根据需要调整样式 */
padding: 0.5rem 1rem;
color: white;
background-color: #007bff;
border: none;
border-radius: 0.25rem;
cursor: pointer;
margin:20px;
}
.btn:hover {
background-color: #0056b3; /* 悬停效果 */
}
.logo {
width: 120px;
height: auto;
display: block;
margin: 0 auto;
margin-bottom: 30px;
}

XXX管理系统
再创建一个控制器和界面(MainController 和 Main/Index):

(伪)后端 HomeController:
public static bool Loginflag = false;
[HttpPost]
public IActionResult Index(string id,string pwd)
{
if (pwd!=null && pwd.Equals("123"))
{
Loginflag = true;
return RedirectToAction("Index", "Main");//重定向到MainController下的Index界面
}
else
{
return View();
}
}(伪)后端 MainController:
public IActionResult Index()
{
if(HomeController.Loginflag)//如果登录成功
{
return View();//打开当前界面
}
else
{
return RedirectToAction("Index","Home");//重定向到HomeController下的Index界面
}
}效果:密码输入为123时,登录成功;点击忘记密码会跳转到忘记密码页面。

【更好的传入方式】:封装成一个类传入

五、登录主界面
(伪)后端 MainController:
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using WebApplication1.Models;
namespace WebApplication1.Controllers
{
public class MainController : Controller
{
public IActionResult Index(int? page, QueryParameters? parameters=null)//QueryParameters类需要自主创建
{
if(HomeController.Loginflag)//如果登录成功
{
//默认用户名
ViewBag.UserName = "小明";
// 获取输入框的查询数据
string name = parameters?.Name;
string className = parameters?.ClassName;
int? age = parameters?.Age;
string gender = parameters?.Gender;
bool? under18 = parameters?.Under18;
#region 模拟数据库查询
var list = new List();
list.Add(new Student { Id=1,Name="小虹",age=18,sex="女",classes="计算机1班"});
list.Add(new Student { Id = 2, Name = "小明", age = 19, sex = "男", classes = "计算机2班" });
list.Add(new Student { Id = 3, Name = "小华", age = 17, sex = "女", classes = "计算机3班" });
list.Add(new Student { Id = 4, Name = "小张", age = 20, sex = "男", classes = "数学1班" });
list.Add(new Student { Id = 5, Name = "小李", age = 18, sex = "女", classes = "物理2班" });
list.Add(new Student { Id = 6, Name = "小王", age = 19, sex = "男", classes = "化学3班" });
list.Add(new Student { Id = 7, Name = "小赵", age = 21, sex = "女", classes = "生物1班" });
list.Add(new Student { Id = 8, Name = "小陈", age = 17, sex = "男", classes = "英语2班" });
list.Add(new Student { Id = 9, Name = "小刘", age = 18, sex = "女", classes = "历史3班" });
list.Add(new Student { Id = 10, Name = "小周", age = 19, sex = "男", classes = "地理1班" });
list.Add(new Student { Id = 11, Name = "小吴", age = 20, sex = "女", classes = "政治2班" });
list.Add(new Student { Id = 12, Name = "小郑", age = 17, sex = "男", classes = "语文3班" });
list.Add(new Student { Id = 13, Name = "小孙", age = 18, sex = "女", classes = "美术1班" });
list.Add(new Student { Id = 14, Name = "小袁", age = 19, sex = "男", classes = "音乐2班" });
list.Add(new Student { Id = 15, Name = "小许", age = 20, sex = "女", classes = "体育3班" });
list.Add(new Student { Id = 16, Name = "小徐", age = 21, sex = "男", classes = "信息1班" });
#endregion
int pageSize = 10; // 每页显示的数据量
int pageNumber = (page ?? 1); // 当前页数,默认为第一页
ViewBag.CurrentPage = pageNumber;
ViewBag.TotalPages = (int)Math.Ceiling((double)list.Count / pageSize); // 计算总页数
ViewBag.ResultList = list.Skip((pageNumber - 1) * pageSize).Take(pageSize).ToList(); ;
return View();//打开当前界面
}
else
{
return RedirectToAction("Index","Home");//重定向到HomeController下的Index界面
}
}
///
/// 点击修改按钮
///
///
///
[HttpPost]
public IActionResult Index([FromBody] RetunData data)//RetunData类需要自主创建
{
int id = data.Id;
return Ok(); // 返回成功响应
}
}
}
Main/Index界面:

导航栏示例
body {
margin: 0;
padding: 0;
}
.navbar {
background-color: #007bff;
color: white;
padding: 10px;
margin: 0;
width: 100%;
box-sizing: border-box;
}
.navbar-items {
list-style-type: none;
padding: 0;
margin: 0;
width:200px;
background-color: ghostwhite; /* 您可以根据需要更改背景颜色 */
}
.navbar-items li {
display: block; /* 设置为块级元素,使它们竖着排列 */
padding: 10px;
}
.navbar-items li:hover {
background-color: #ddd; /* 鼠标悬停时的背景颜色 */
cursor: pointer; /* 鼠标悬停时变为手形图标 */
}
th, td {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
tr:nth-child(even) {
background-color: #f2f2f2;
}
欢迎您!@ViewBag.UserName
男
女
小于18岁
姓名
班级
年龄
性别
操作
@foreach (var item in ViewBag.ResultList)
{
@item.Name
@item.classes
@item.age
@item.sex
}
第 @ViewBag.CurrentPage 页/共 @ViewBag.TotalPages 页
【效果如下所示】:
当然这只是个demo,很多功能都没有实现,只是写一下前端以及前后端是如何交互的。





