vue ref和$refs 获取元素dom、获取子组件数据与方法
作用
ref和$refs配合使用可以用于获取DOM元素或组件实例
特点
查找范围在当前组件内,更精确稳定,范围更小
使用
获取DOM
(1)在目标标签添加ref属性
测试测试(2)获取DOM
通过this.$refs.xxx获取,获取到了还可更改此元素样式等
const demoDom = this.$refs.demo;获取子组件实例
(1)在子组件标签添加ref属性
(2)获取子组件实例
也是通过this.$refs.xxx获取,获取到了即可拿到子组件的数据和方法
const sonDom = this.$refs.sonRef;完整例子
父组件代码(含vue3写法喔)
测试测试
点击获取demo
点击获取子组件实例
{{ sonData.das }}
调用子组件方法
子组件代码
子组件
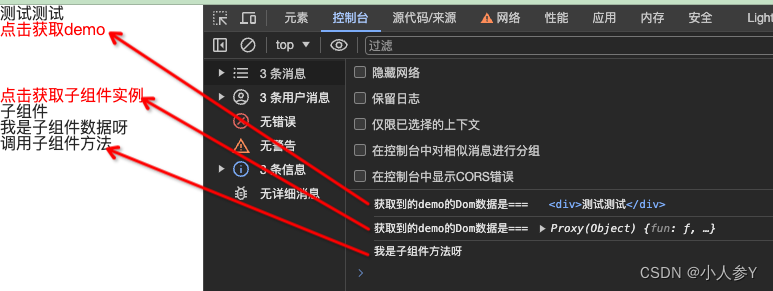
效果