1. 安装SignalR NuGet包
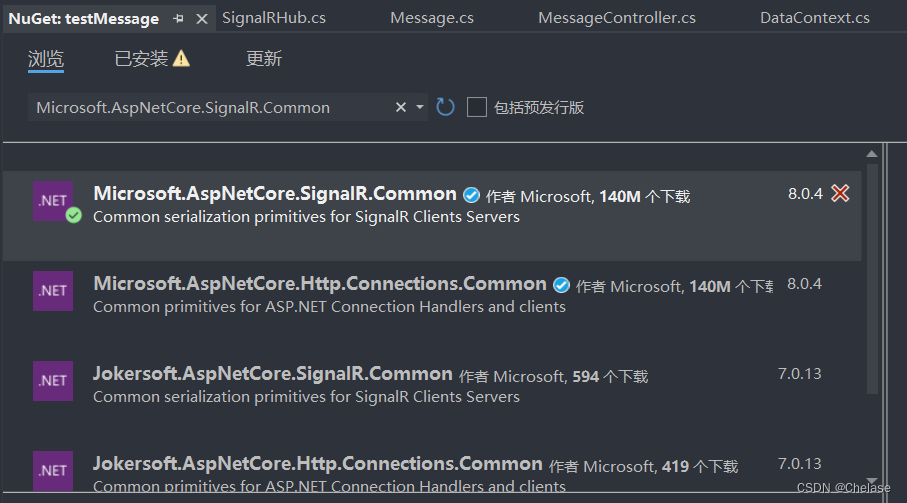
首先,需要安装SignalR库。在NuGet包中搜索Microsoft.AspNetCore.SignalR.Common并安装

2. 创建一个SignalR Hub
在您的ASP.NET Core应用程序中创建一个SignalR Hub类文件,用于处理WebSocket连接和消息传递。SignalR Hub是负责处理客户端连接和消息的中心枢纽。以下是一个简单的SignalR Hub示例:
using Microsoft.AspNetCore.SignalR;
using System.Threading.Tasks;
public class ChatHub : Hub
{
public async Task SendToAll(string message)
{
// 将收到的消息广播给所有连接的客户端
await Clients.All.SendAsync("ReceiveMessage", message);
}
}3. 配置Program.cs
// 添加Cors策略 允许所有源
builder.Services.AddCors(options =>
{
options.AddPolicy("MyCorsPolicy", builder =>
{
builder.SetIsOriginAllowed(origin => true)
.AllowAnyHeader()
.AllowAnyMethod()
.AllowCredentials();
});
});
// 添加SignalR服务
builder.Services.AddSignalR();
app.UseCors("MyCorsPolicy"); // 使用MyCorsPolicy
// 添加SignalR端点
app.UseEndpoints(endpoints =>
{
_ = endpoints.MapHub("/ChatHub");
});4. 在控制器中触发SignalR消息
在您的消息控制器中,您可以通过注入IHubContext来触发SignalR消息,以便从控制器中将消息发送到所有连接的客户端。
namespace testMessage.Controllers
{
[ApiController]
[Route("[controller]/[action]")]
public class MessageController : Controller
{
private readonly DataContext _context;
private readonly IHubContext _hubContext;
public MessageController(DataContext context, [FromServices] IHubContext hubContext)
{
_context = context;
_hubContext = hubContext;
}
[HttpGet]
public async Task>> GetMessage()
{
var List = await _context.Message.ToListAsync();
return Ok(List);
}
[HttpPost]
public async Task AddMessage(Message msg)
{
if (ModelState.IsValid)
{
_context.Message.Add(msg);
await _context.SaveChangesAsync();
// SignalR websocket 消息
await _hubContext.Clients.All.SendAsync("ReceiveMessage", msg);
// 返回成功消息
return Content("添加成功!", "text/plain");
}
else
{
// 如果模型状态无效,返回错误消息
return BadRequest("无效的请求数据。");
}
}
}
}5. 在前端建立WebSocket连接
最后,在前端代码中,您可以使用SignalR客户端库来建立WebSocket连接,并订阅来自服务端的消息。
以vue3项目为例 先通过npm安装 @microsoft/signalr
npm install @microsoft/signalrimport { HubConnectionBuilder } from '@microsoft/signalr';
const connection = new HubConnectionBuilder()
.withUrl('http://localhost/ChatHub') // 你的接口地址/SignalR端点对应的地址
.build();
connection.start()
.then(() => {
console.log('SignalR Connected');
})
.catch(err => console.error(err));
connection.on('ReceiveMessage', message => {
console.log('Received message:', message); // 接受消息
});通过上述步骤,可以实现在ASP.NET Core中处理前端WebSocket请求,并使用SignalR来构建实时的消息传递系统。当客户端发送或接收消息时,SignalR将帮助您管理WebSocket连接和消息传递。
希望这些信息对您有所帮助,如果存在不正确的地方还请指出。