var http = require(‘http’)
http.createServer(function(req, res){
res.writeHead(200, { ‘Content-Type’: ‘text-plain’ });
res.end(‘Hello World’);
}).listen(8083);
//8083是服务端口号,可以任意设置
2:运行时,执行:
node serve.js 或 node serve
3:启动成功之后,访问文件,访问有三种方法:
localhost 或 http://127.0.0.1/ – 每个服务都会有一个端口号,nginx默认的端口号是80,访问的时候不填写端口号,默认也是80。如果想换一个端口号,可以修改 Nginx -> conf -> nginx.conf 配置文件,找到 80 替换成你想要的,访问的时候就用下一种方法。
localhost:80 或 http://127.0.0.1:80/ – 添加服务的端口号。
http://192.168.124.11/ 或 http://192.168.124.11:80 – 使用的是本机局域网的ip访问。如果不知道自己电脑ip可以使用ipconfig查看。
移动端访问的时候,需要使用第三种方法进行访问,如果访问的不是index.html,是中文的文件时,手机不能直接使用ip+中文名的方法,需要在电脑上复制下路径,中文乱码以后的地址,建议大家起文件名不要使用中文和数字,尽量使用英文字母。
先介绍 node.js 方式,是因为好多本地服务都是基于 node.js 的,移动端介绍完,马上开始介绍 node.js 相关知识。
2.2、Nginx
官网地址:
http://nginx.org/en/download.html
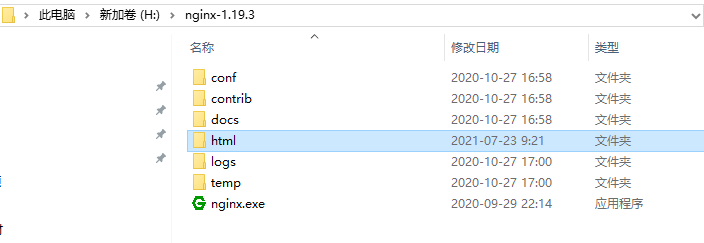
1:建议下载一个稳定版本,选择安装之后。找到安装路径,如图所示:

2:把你需要访问的文件放入html文件夹内,默认进入的是 index.html 。或者其他文件需要选择文件或文件名去运行。
3:启动方法有两种
- 命令行运行,命令如图:

- 双击 nginx.exe ,即可启动。
4:启动成功之后,访问文件,访问有三种方法:
localhost 或 http://127.0.0.1/ – 每个服务都会有一个端口号,nginx默认的端口号是80,访问的时候不填写端口号,默认也是80。如果想换一个端口号,可以修改 Nginx -> conf -> nginx.conf 配置文件,找到 80 替换成你想要的,访问的时候就用下一种方法。
localhost:80 或 http://127.0.0.1:80/ – 添加服务的端口号。
http://192.168.124.11/ 或 http://192.168.124.11:80 – 使用的是本机局域网的ip访问。如果不知道自己电脑ip可以使用ipconfig查看。
2.3、Browsersync
Browsersync是一个省时的浏览器同步测试工具,能够让多个浏览器打开的同一文件自动刷新,保持一致,调试方便,提高工作效率。依赖于node.js,安装之前需要先安装node环境。
1:打开终端窗口,运行以下命令:
npm install -g browser-sync
2:安装完成之后,运行以下命令,查看版本,检查是否安装成功:
browser-sync –version
运行结果如图:

3:打开终端窗口,进入需要访问的文件目录,运行命令:
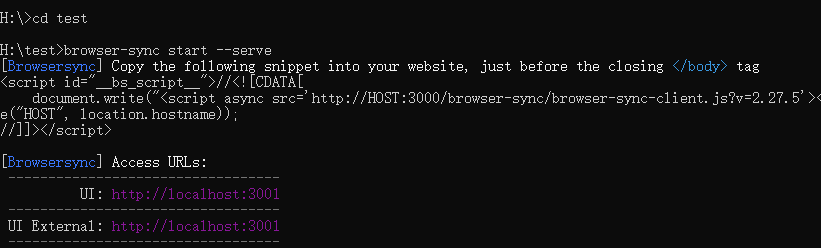
browser-sync start –serve
运行结果如图:

4:此时根据提示的地址就可以访问文件了。端口号都是自动分配的,
5:停止服务,使用 ctr+c 选择 y 停止服务。
6:如果你不想使用默认的端口号,就是想找茬,就使用命令:
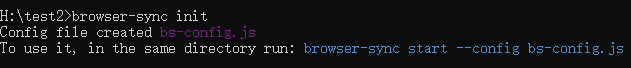
browser-sync init
运行如图:

根据提示运行命令:
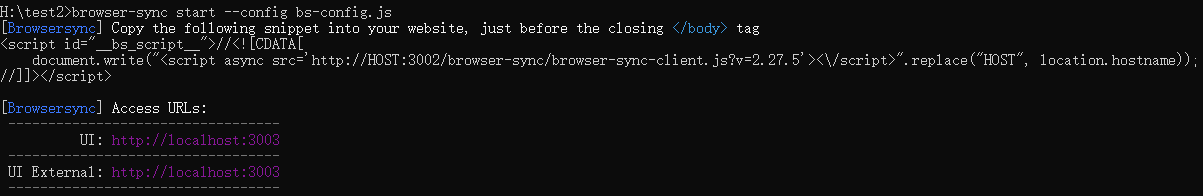
browser-sync start –config bs-config.js
运行结果如图:

根据提示,修改配置文件,重启服务就可以了!
2.4、http-server
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
正值金三银四招聘旺季,很多小伙伴都询问我有没有前端方面的面试题,特地整理出来赠送给大家!
资料领取方式:点击这里前往免费获取
会持续更新!**
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
正值金三银四招聘旺季,很多小伙伴都询问我有没有前端方面的面试题,特地整理出来赠送给大家!
资料领取方式:点击这里前往免费获取