Node.js安装教程及在vscode中的配置(超详细)
超详细的Node.js安装教程及在vscode中的配置
如果教程中出现了错误或者有其他问题,欢迎指正,我会积极改正的,希望能帮到你们。
一、Node.js下载安装教程
1、下载安装
进入nodejs官网,下载18.15.0长期维护版。
下载网址链接:Node.js (nodejs.org)

2、下载后双击打开,点击下一步

3、点击repair->next,一直点击下一步,直至设置安装路径,默认在C盘,建议更改安装路径到其他磁盘。


4、不用勾选,直接next

5、点击安装install ,完成finish

6、检测是否安装成功:win+R打开运行窗口,输入cmd,回车

7、输入node -v回车,npm -v 回车,若如图出现版本号,则说明安装成功。

8、打开node.js安装的文件夹,新建两个文件夹node_glabal和node_cache.。
(node_glabal是全局模块,node_cache。如没有node_modules文件夹,需要手动新建,用来配置环境变量,若有,就不用新建了。)

9、再次win+R打开运行窗口,输入cmd,回车,在输入下面这两条命令,若没有报错,就可以关闭此窗口。
npm config set prefix “刚才创建的 node_global文件夹的路径“
npm config set cache“刚才创建的 node_cache文件夹的路径“
(该路径可以手动输入,也可以打开所处文件夹直接拖入。)

9.1、此处只针对出现如下出错误的情况,如果上面的运行没有报错,请忽略这一步,直接进行第10步。


可能的原因是:(1)、之前你已经安装过一次node.js,但是这次安装路径和上次的不一样,请修改安装路径(进入到安装nodejs文件夹,找到npmrc文件,
ode.js
ode_modules
pm
pmrc),在重复第九步。
(2)、也有可能是之前安装nodejs配置的环境变量中路径与此次不同,需要去检查一下环境变量,具体操作看后面。(注意:后面操作中,需要添加路径的步骤,改成检查路径是否正确),然后在重复第9步。
10、打开设置,找到高级系统设置,点击环境变量。

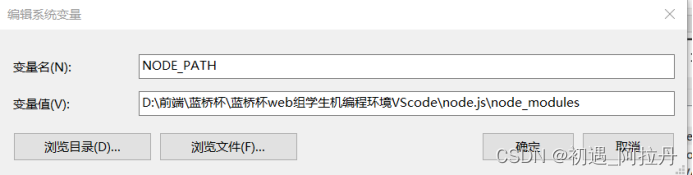
11、在系统变量中,新建,变量名:NODE_PATH,变量值:node_modulesl文件夹的路径。


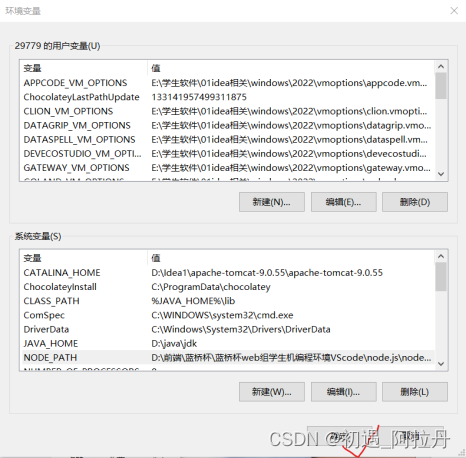
12、再修改或者直接添加用户变量中的path变量,点击编辑,为了防止修改到其他软件路径,在这里我们直接新建添加一个路径。
点击新建->浏览,找到node_global文件夹的路径,打开,然后确定。
然后点击确定,保存刚刚修改的。

二、Nodejs在vscode中的配置
1、在vscode的扩展中安装三个插件,Code Runner;JavaScript(ES6) code snippet;Live Server。
(在应用商店中搜索)

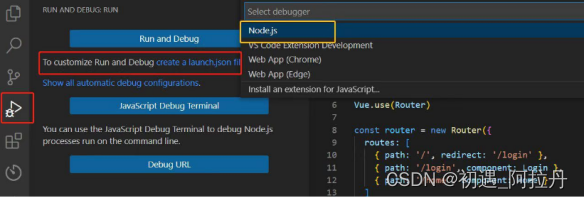
2、创建配置文件,打开代码文件夹,先创建一个test.js,随便写几句,然后运行测试代码。点击左边侧边栏的调试工具,选择创建launch.json文件,选择node.js调试环境。

3、此时配置文件会自动生成,注意将program属性修改为${file},这样可以识别当前调试的文件。然后运行文件。
4、在运行时报错
1、VScode调试中出现“没有可用的调试程序,无法发送‘variables’“问题。
在用node调试js的时候,是否遇到过这样的问题?当我第一次遇到这样的问题,我以为vscode调试只是捕捉node.js控制台的消息,不能像浏览器开发者工具一样能打印对象并且展开显示对象的各种属性。
然而,实质上是vscode用node调试完了,node.js已经运行此js文件已经结束了,因此vscode也已经打印完该打印的内容了,当用户想要展开某个对象的属性时需要让node在正在运行中。
2vscode中调试错误提示信息: Node process error: Error: spawn D:\����
ode.exe ENOENT,或者说找不到对应的二进制文件。
报错原因:node安装路径有中文,导致vscode中的js调试报错。
解决方法:打开控制面板->时钟和区域,点击区域。

点击管理->更改系统区域设置。

选中Bata版:使用Unicode’ UTF-8提供全球语言支撑。点击确定,重启电脑即可。这样,vscode文件路径就支持中文了。




