Echarts 在指定部分做文字标记
文章目录
- 需求
- 分析
- 1. demo1
- 样式调整
- 2. demo2
- 2. demo3 定位解决
需求
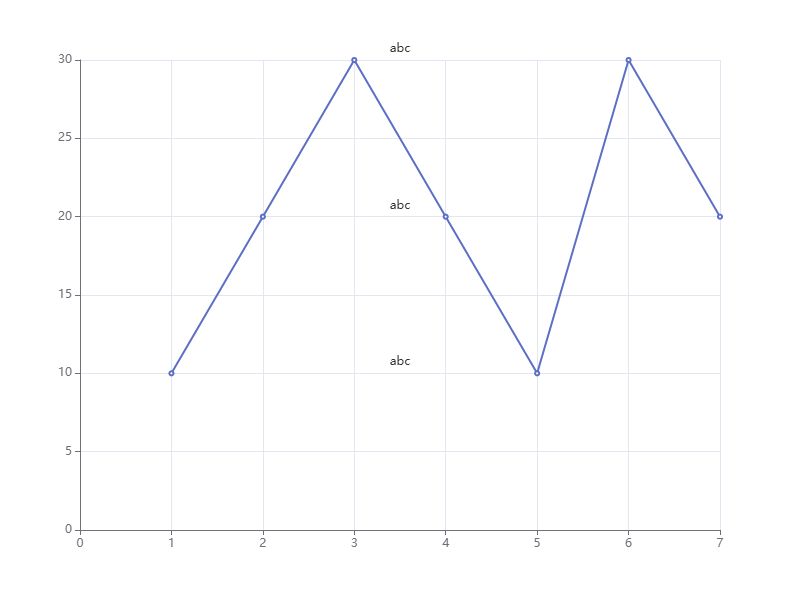
实现在Echarts的折线图中,相同Y值的两点之间显示’abc’
分析
1. demo1
使用 ECharts 的 markLine 功能来在相邻两个点之间添加标记。其中,我们通过设置标记的 yAxis 和 label 来控制标记的位置和显示内容。最后,通过设置 lineStyle 的 color 为 ‘transparent’,来隐藏标记线,只显示 ‘abc’ 文字。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset



